All fields within a Location explained

Enabled Toggle
Typically you will keep your locations enabled, that way the user can see it! If you have a location that is not ready to be shown to users because you aren't finished writing up the description or wanted to create a place holder keep your location disabled. Only enable once you are ready for users to view your location!
Name / Title Field
This is what displays when a user views the location or place. It is also the portion of the location that our search engine in the app will pick up. So if a user searches "University City" this location would appear but if a user tried to search "November 24, 2020" nothing would show up.
Description Field
This is what will appear in your app for users to read. Please note that our description is not robust and typically only displays text at this time.

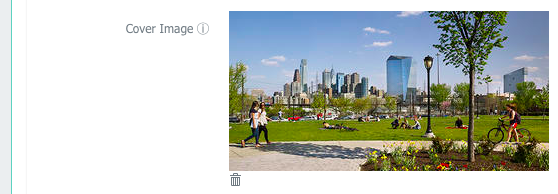
Cover Image Field
The cover image appears above your description and gives your users something nice to look at. If you do not include a cover image your category image will automatically appear. If you are using our internal video functionality your cover image will be cropped from a rectangle into a square.

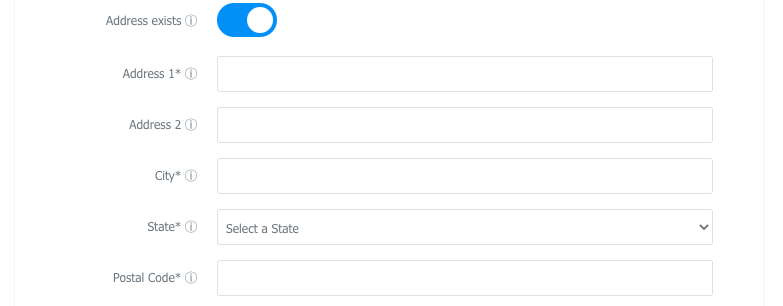
Address Exists Toggle
Address Exists: Toggle on
If your location exists and has an address users may search up to locate this place, switch this toggle on. With the Address exist toggle on, you will see additional fields where you can input the location's Address, City, State, and Zipcode.

Address Exists: Toggle off
By toggling off Address Exists, fields to input the location's street address, city, state, and zip code will not be available. This may come in handy for locations or businesses' that do not have a permanent address or are just address-less. *** Please Note: if Address Exists is toggled OFF an error may inform you that you still need to input the Geocode Address when you are ready to save. Geocoding your location's address is only necessary if the Address Exists is toggled ON. To bypass this error code, click save again and your location should save properly. ***
*** Please Note: if Address Exists is toggled OFF an error may inform you that you still need to input the Geocode Address when you are ready to save. Geocoding your location's address is only necessary if the Address Exists is toggled ON. To bypass this error code, click save again and your location should save properly. ***
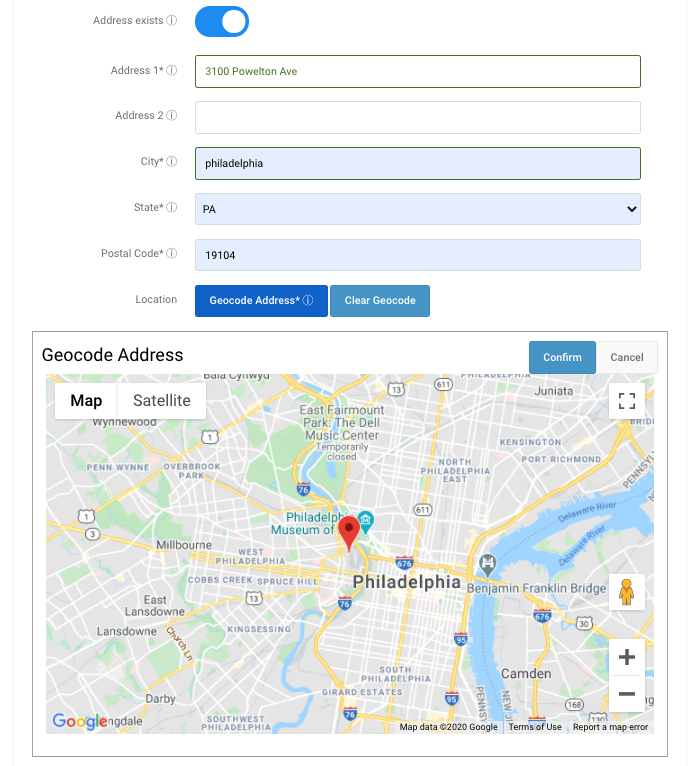
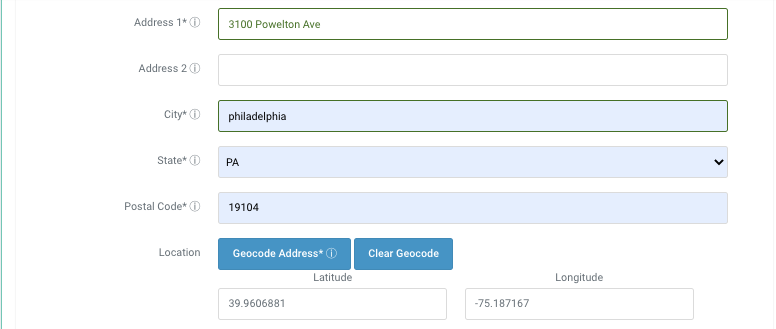
Geocode Address
Geocoding a location's address means MilkCrate is able to pinpoint a location with 100% accuracy. This is helpful because users are able to visit the exact location in question and will be able to check-in based on the criteria set by the creator of the location.
*** To learn more about Geocoding a Location click here ***
How to set up Geocode Address
1. With your Address Exists: Toggled On, fill out the required fields of the location's street address, city, state, and zip code.
2. Click on the Geocode Address* Button; A new screen should appear showing a view of Google Map. Clicking on the Geocode Address Button should automatically generate the address you filled above.
3. Click "Confirm" once you are satisfied with the position of the geocode
4. After you "Confirm" the geocode address, the system will generate the location's Latitude and Longitude coordinates to pinpoint your location with 100% accuracy.

Things to Know:
- After a Geocode Address has been confirmed, clicking "Geocode Address" once more will bring up the Google Map window, and you will have to re-confirm the Geocode.
- Clicking "Clear Geocode" will remove the existing Latitude and longitude coordinates that have been confirmed.
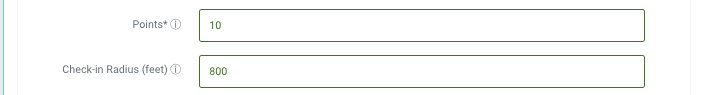
Points Field
Please assign the number of points a user should receive for completing the action.

Check-in Radius
The Check-in radius uses distance in ft. (feet). The check-in radius field should be a value number.
In order for users to check-in, they must be in the radius you have set for them. Keep in mind that each user can only be pin-pointed to a 10ft level of accuracy. This means that setting your check-in radius to something like 100ft., may be difficult especially if the location is in a large building. Keeping the radius a higher number value (MilkCrate recommends 800ft.) will make check-in easier.
Things to Know
If a particular user is unable to check-in, it is probably because they have not enabled their location services with their provider. There are instructions for users in the app settings but the quickest way to have our system process the request again is for a user to delete the app and re-download. Don’t worry the user may log back into their account using the same username and password. Once they log in again the app will request access to their location. Users only need to give access while using the app for the places feature to work.
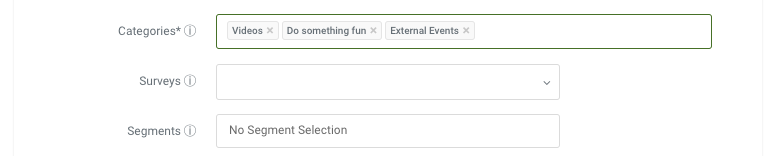
Categories Field
Categorize your locations into categories so your users can easily find the content they need. You can have the same location accessible from as many categories as you would like!

Survey Field
You can attach an existing survey that will pop up on the screen once a user states they have checked in. The survey will replace the check-in button and stay visible for users to click "Open"
If users have not yet checked-in, they may not know there is an existing survey they should complete. We recommend letting your users know that the survey will appear after Check-in, or including this information within the 'Details Feild,' so your users know they should keep an eye out for the survey.
Segments Field
When left empty the location will be visible to ALL users inside your app. IF you choose to have your location visible to ONLY a specific segment of users you can add that segment here. If you add multiple segments anyone who has at least one of those segments will be able to see the location. This would be relevant for content that should only be visible to paying members or a specific age group of kids.
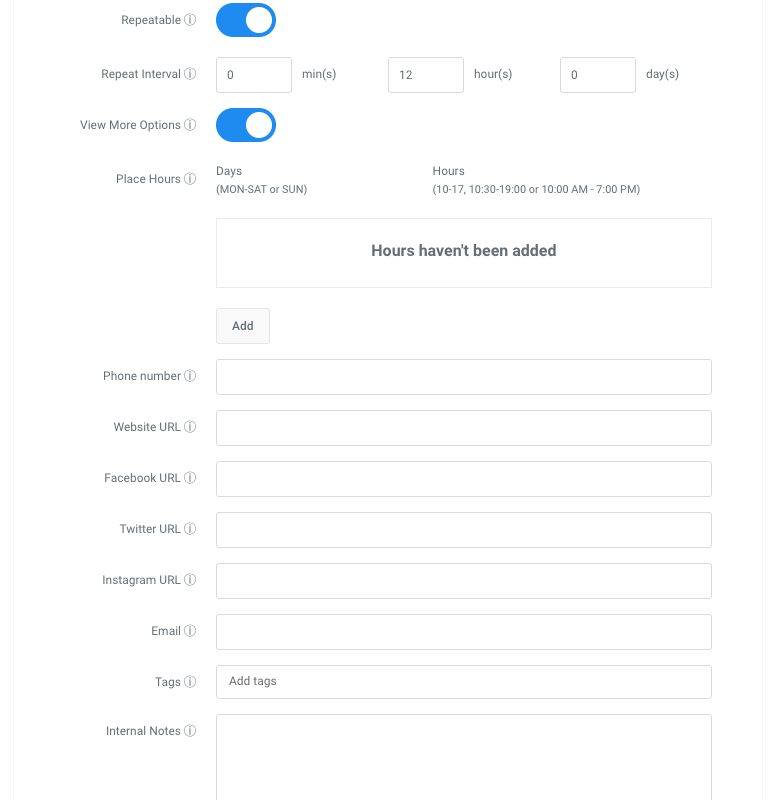
Repeatable Toggle
If your location should appear multiple times you can enable this toggle. Please note this functionality will be removed during our migration. If you have strong feelings about the repeat toggle please email our support team.
View More Options
If your location requires more information such as Office Hours, Phone number, Social media links, etc. toggle this option on

Related Articles
Event Fields Explained: Event Types (In-Person)
When creating an event one of the fields required is the "Event-Type" field. This functionality breaks events down into four sub-types of events—two in-person event types and two virtual event types. This article we will be focusing on the two ...All sections within profile explained
Table of Contents Overview Admin User Profiles Client Admin Profile Fields 1/2 Profile Fields 2/2 Overview Instead of going into the app and tediously signing up with various accounts, you can manage and generate new users through the admin portal. ...Event Fields Explained: All Fields
Template This field allows the user to choose from a set of pre-existing event templates. These event templates can be created ahead of time in order to make the creation of new events easier. In essence, choosing one of the event templates will fill ...Profile Fields and Demographics
Things to Know The default fields for your community can be accessed and altered through the “Community” tab in your Admin If your team is using User Groups you can manage their profile fields, teams, and segments separately. The only REQUIRED ...What profile fields are available?
What profile fields are available? Race Age (required) Gender Zip Code First & Last Name (required) Alias Email (required) Role Bio Industry School School Year Organization Location Social Links Race Our current race options are limited and single ...