Design Tickets (How to complete)
Table of Contents
What is a design ticket?
Look Out for Rabbit Holes
How to Handle Feature Ideas
What is a design ticket?
This is a request from a customer or an internal stakeholder to rethink how the customer's app functions and looks within the current restraints of the platform. This ticket may include alterations to...
- Home screen layout: Rethinking about what it may look like
- Categories: Adding in new categories, changing the icons, and or cover images
- Goals: Adding in new goals, changing the icons
- Activities: Adding in new activities and cover images
- Branding: Changing welcome visuals, app store screenshots, app icon, etc.
Remember you are not thinking through new features or alterations to features, you must work within the current constraints of the customer's budget which should be specified in the design ticket.
Any ideas you have along the way should be properly documented and presented to the customer to see if they want to make that feature request.
Read this article and remember any actual feature changes are beyond the scope of a design ticket: https://medium.com/swlh/the-designers-workflow-30f6c7110ea8
Rabbit Holes
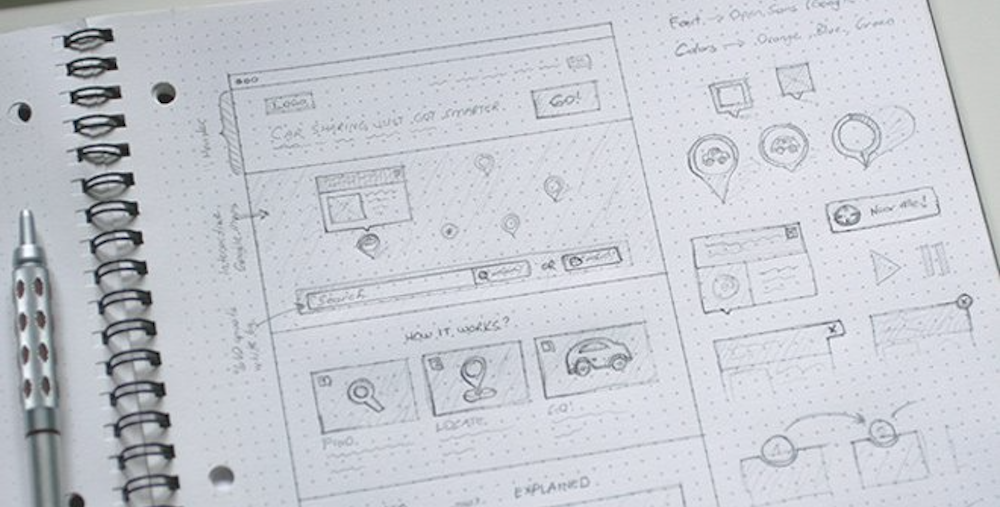
Stay away from building elaborate home screen changes or spending hours building beautiful icons without customer or team approval. Instead, start with a wireframe of what you plan to design. This is an iterative process, start with the smallest possible design to get your idea across and gain approval to move forward.

Start with Invision or pen and paper and build a rough draft. AGAIN do not build ideas that our platform can not currently facilitate, you will be wasting time for something the customer has not asked for you to build.
How to Handle Feature Ideas
Inevitably you will find small or large tweaks to the platform,. Keep in mind our customer may not have the budget for you to build out a whole new feature or make a feature adjustment.
Make note of these ideas by
- Jot these ideas down on the ticket so you can ask the customer if they would like to pay for a platform enhancement
- Create a feature request ticket
The building and changing of features is done separately from design requests these are called platform enhancements if the customer pays for it or if MilkCrate decides to make the improvement just another story or epic in the backlog.
Related Articles
Design Intern
Table of Contents Your Role Building General UX/UI & Design Knowledge Building Platform & Role Knowledge Your Role As a design intern, your primary objective is to keep the current customers happy within the constraints of the platform. This is done ...Design Support
Wireframes: These are blueprints, a visual guide that represents the skeletal framework of an app. Wireframes are created for the purpose of arranging elements to best accomplish the key user scenarios without any in-depth design work. High-Fidelity ...Customer Meeting Recap Ticket (How to Complete)
Table of Contents Overview Step 1: Document the Meeting in Hubspot Step 2: Create Follow Up Tickets Step 3: Send a Follow-Up Email How to handle questions you don't know the answer to How to handle feature requests Overview What triggers the ticket? ...Home Screen Ticket (How to Complete)
Table of Contents Overview Daily Polls Block Challenges Block Goals Block Leaderboard Block Link Block Headers & Images Block Spacer Block Survey Block Categories Block Built by MilkCrate Block Sub Screens Overview Our blocks make it easy to ...Help Article Ticket (How to Complete)
Table of Contents Why Help Articles are Important Internal vs External Help Articles Best Practices When Writing An Article Why Help Articles are Important Back in the summer of 2020 the team sat down and identified a few words we should keep in mind ...