Landing Page Ticket (How to Complete)
Table of Contents
Step 1: Gain access to the customer's website builder
Step 2: Create a Landing Page Draft for Clients to Review
Step 3: Build the Landing Page
Step 4: Notify the customer and our general slack
Step 1: Gain access to the customer's website builder
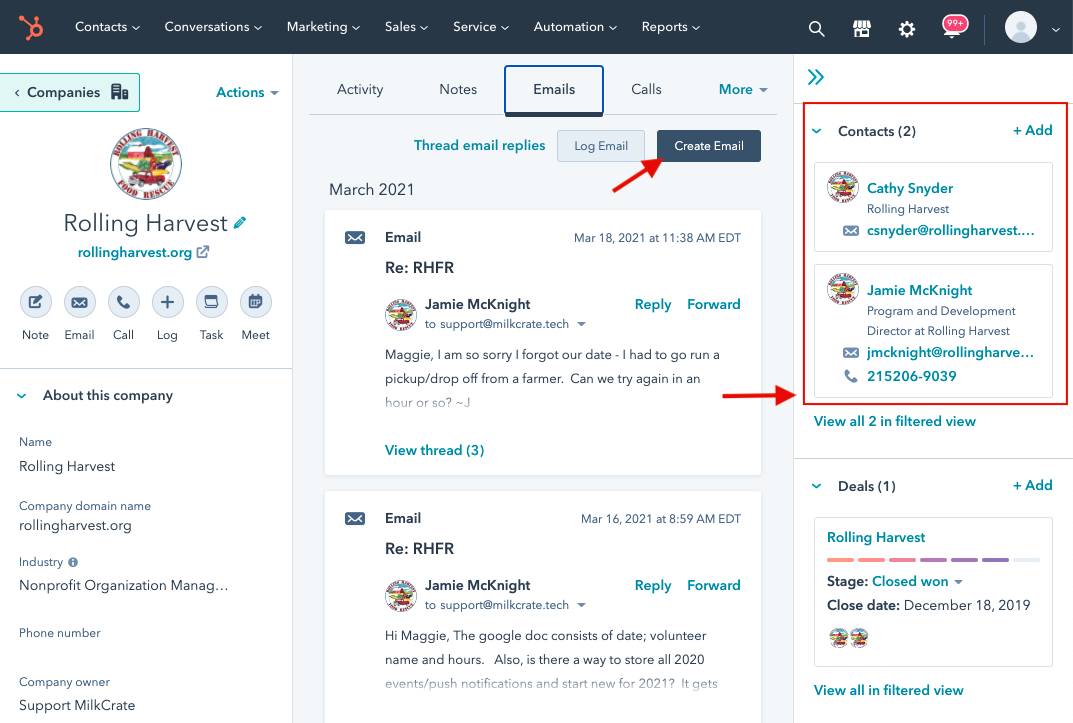
Search our client’s organization name on HubSpot to find the email addresses of the people who work at that organization. If there are multiple email addresses, include all of them in the first email to figure out who is the best person to reach. Create the email in HubSpot so you’re able to track the emails.

In the email, explain how MilkCrate is offering to build landing pages for our client’s app on their website as a complimentary service and communicate with the customer to gain access to their website builder.
Feel free to use this email template.
Reach out to Morgan if the client has questions you don’t know the answer to or wants to get on a call to discuss further. Follow up with clients until they reply to your email whether they are interested or not.
Step 2: Create a Landing Page Draft for Clients to Review
After the client lets you know they are interested, you can start working on the landing page draft for their organization.
- Make a copy of the landing page template and rename the Google Doc “[Client’s Name] Landing Page”. Place the draft in the "Landing Page Drafts" folder.
- Write the landing page content based on the client’s app. The template is just an outline of what the landing page should include. You can learn more about the client’s organization and their app by reading MilkCrate’s case studies, the app description in the app store, and their website.
- Once the draft is completed, let Morgan review the content before sending it to the client. Ask the client if there are any changes they would like to make before moving forward.
Step 3: Build the Landing Page
Once you gain access to their website, communicate with the client where they would want you to create the landing page on the back end of the website. Begin copying and pasting the content in the Google Doc onto the website.
Create the graphics using Canva
- Download the app and take screenshots and screen recordings on your phone.
- Upload them on Canva to create the iPhone graphics. You can find the login for the client’s app and Canva in the password spreadsheet.
- Download images as PNGs and videos as GIFs
Examples of landing pages we built for our clients:
Step 4: Notify Customer & Internal Team
Once you finish building the landing page, email the client and have them review the landing page before publishing. Work with the client until they are satisfied with the landing page.
Then, message our general slack to let us know you finished building the landing page!
Related Articles
Customer Meeting Recap Ticket (How to Complete)
Table of Contents Overview Step 1: Document the Meeting in Hubspot Step 2: Create Follow Up Tickets Step 3: Send a Follow-Up Email How to handle questions you don't know the answer to How to handle feature requests Overview What triggers the ticket? ...General Inquiry Ticket (How to Complete)
How to handle a lack of clarity Customers are not required to know the platform like the back of their hand but a customer should be able to search our help articles to FIND the answer. There are a few scenarios 1. The help article exists but the ...Product Bug Ticket (How to Complete)
Table of Contents Overview Step 1: Understanding what's happening Step 2: Isolating and diagnosing the issue Step 3: Finding and implementing a fix Step 4: Celebrate! Overview In customer support, troubleshooting requires both technical knowledge ...Product Idea Ticket (How to Complete)
Table of Contents Overview Identify if i How to handle feature requests If a customer is making wishful statements or demanding statements about how they desire the platform to function this is an EXCELLENT time to upsell or suggest a workaround. It ...Help Article Ticket (How to Complete)
Table of Contents Why Help Articles are Important Internal vs External Help Articles Best Practices When Writing An Article Why Help Articles are Important Back in the summer of 2020 the team sat down and identified a few words we should keep in mind ...