Layout and Blocks
Table of Contents
Overview
Our blocks make it easy to customize the home screen of your app. Every customer app comes with a default home screen which can be changed at any time by following the steps below.
Here are some things to know before you start
-
Once you submit changes to the home screen of your app it will take around 2-10 business days for our team to fulfill your request.
-
The organization of your home screen is the same for every type of user.
-
The goals block, challenge block, and daily poll block will only display information relevant to the user, if there is nothing available then the block will shrink out of sight.
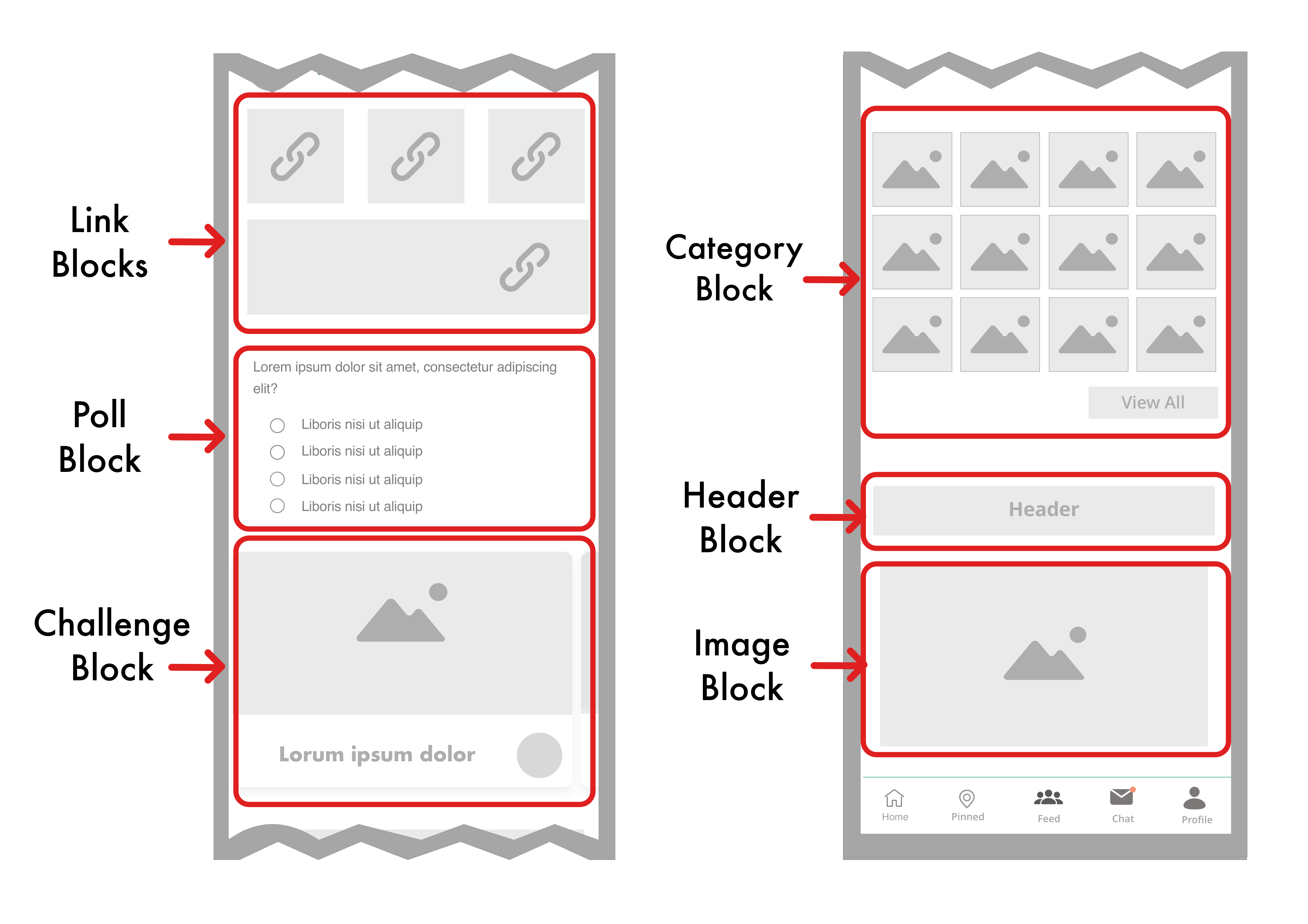
%20blocks%20example%20Copy-png.png)

Block Types
-
Text: Insert a title and description
-
Images: Insert images like an organizational logo or sponsor logo
-
Link: Create a visual link to an internal location within the app or an external location outside the app. These can span the whole screen width or can be placed in columns.
-
List of Categories (internal): Direct users to a full list of all categories inside the app
-
Calendar (internal): Direct users to your calendar of events or volunteer opportunities
-
Map (internal): Direct users to a map view of all places inside the app
-
People (internal): Direct users to a full list of users which includes search functionality
-
Category (internal): Direct users to a specific category inside your app
-
Activity (internal): Direct users to a specific action, place, or survey
-
Surveys (internal): Direct users to a full list of all the surveys inside the app
- Goals (internal): Direct users to a screen that lists out all the goals they could achieve
- A Goal (internal): Direct users to a specific goal maybe the first one you hope they achieve
-
Activity Feed (internal): Direct users to the activity feed where they can post and comment to engage with other users.
-
Websites (external): Direct users to your website, social media, and more
-
Email (external): Direct users to send an email, you may include the following fields: to, subject, description
-
Phone Number (external): Direct users to call a phone number
-
-
Leaderboard: Allow users to see their rank and quickly see the leaderboard. (learn more about the leaderboard here)
-
Goals (Large Version): Display the top 3 goals a user should achieve. Please note, this feature will only appear based on goal settings. (learn more about goals here)
- Goals (Small Version): Display all goals as small icons that a user can swipe through. Please note, this feature will only appear based on goal setting.
-
Challenges: Display announcements and highlight single activities. Please note, this feature will only appear for a user based on challenge settings. (learn more about challenges here)
-
Daily Polls: Ask poll questions to hear quickly from participants. Please note, this feature will only appear for a user based on poll settings. (learn more about daily polls here)
- Category Blocks: A new feature! Category blocks mimic link blocks, directing users to different locations within the app. They are arranged in rows of 4 and show a maximum of 12 blocks on the screen. If you would like your categories in the category block to randomize, the option to do so is supported.
- Upcoming Events Block: Display the next 2 weeks of events on the home screen for easy access.
Related Articles
Home Screen Blocks
Home Screen Blocks Our blocks make it easy to customize the home screen of your app. Every customer app comes with a default home screen which can be changed at any time by following the steps below. Things to know Here are some things to know before ...How to Change your Home Screen Blocks
Step 1: Create an Outline Brainstorm with your team how you would like your home screen to look and create an outline. Step 2: Style your header blocks, image blocks, and link blocks Create visuals for your header, link, and image blocks. Option 1: ...Design Support
Wireframes: These are blueprints, a visual guide that represents the skeletal framework of an app. Wireframes are created for the purpose of arranging elements to best accomplish the key user scenarios without any in-depth design work. High-Fidelity ...6.17.6 Survey Results, Event Guests, and More!
Summary Surveys: Users are now able to view their survey results inside the app! They can look back on a specific day, week, or 90-day timeframe. Home Screen Blocks: Now you can now make blocks only visible to a certain subset of users, there are now ...Dec 3rd 2020: How to release a new version
Table of Contents Summary of talking points Watch the recording Check out the slides Summary of Talking Points 0:00 Introductions 9:10 Reviewing the new help article system 11:28 Release notes for version 6.7.1 12:59 Testflight & viewing the latest ...