Tools we use: Airtable
Table of Contents
Overview
Airtables can store information in a spreadsheet that's visually appealing and easy-to-use, but it's also powerful enough to act as a database that businesses can use for customer-relationship management (CRM), task management, and project planning.
As a product intern, we use Airtables to do the following tasks:
- Bug tickets
- Feature improvement tickets
- Platform testing
- Designing feature improvements
- Home Screen tickets (for images)
Product-wise, you will have to learn how to write tasks in a translatable format to make sure that the development team understands what they need to fix or create.
Tabs
Tabs at the top are the different areas and you can link the areas together. Only the leadership team can make those adjustments.
Any tabs not listed in this article but is shown in the actual Airtables are tabs that we no longer really use.

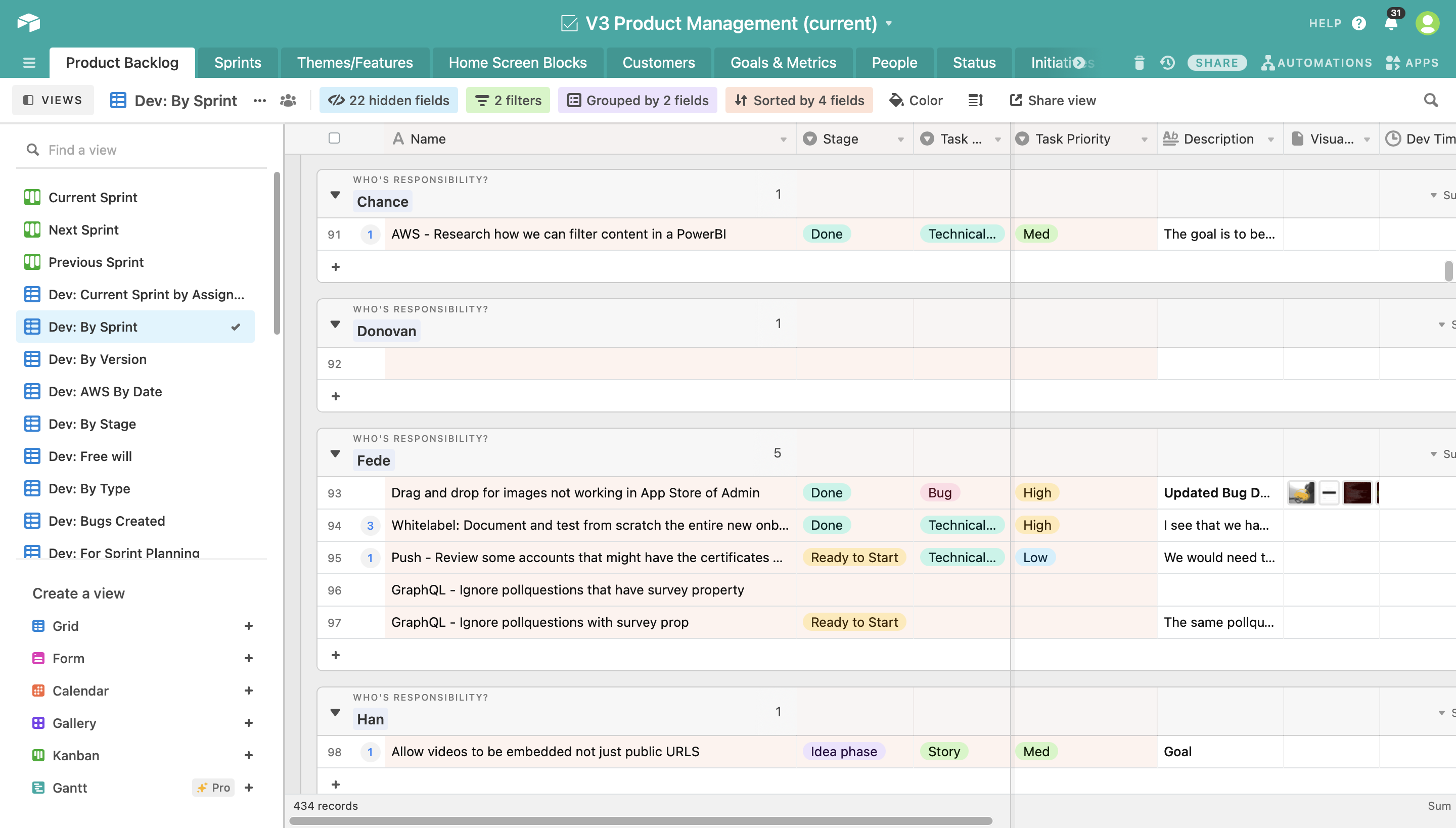
Product Backlog
This has all the ideas and bugs ever submitted by a customer organized and prioritized according to the filters. Do not change the filters.
For information on how to complete/add product tickets, read https://support.milkcrate.tech/bug-tickets and https://support.milkcrate.tech/product-idea.

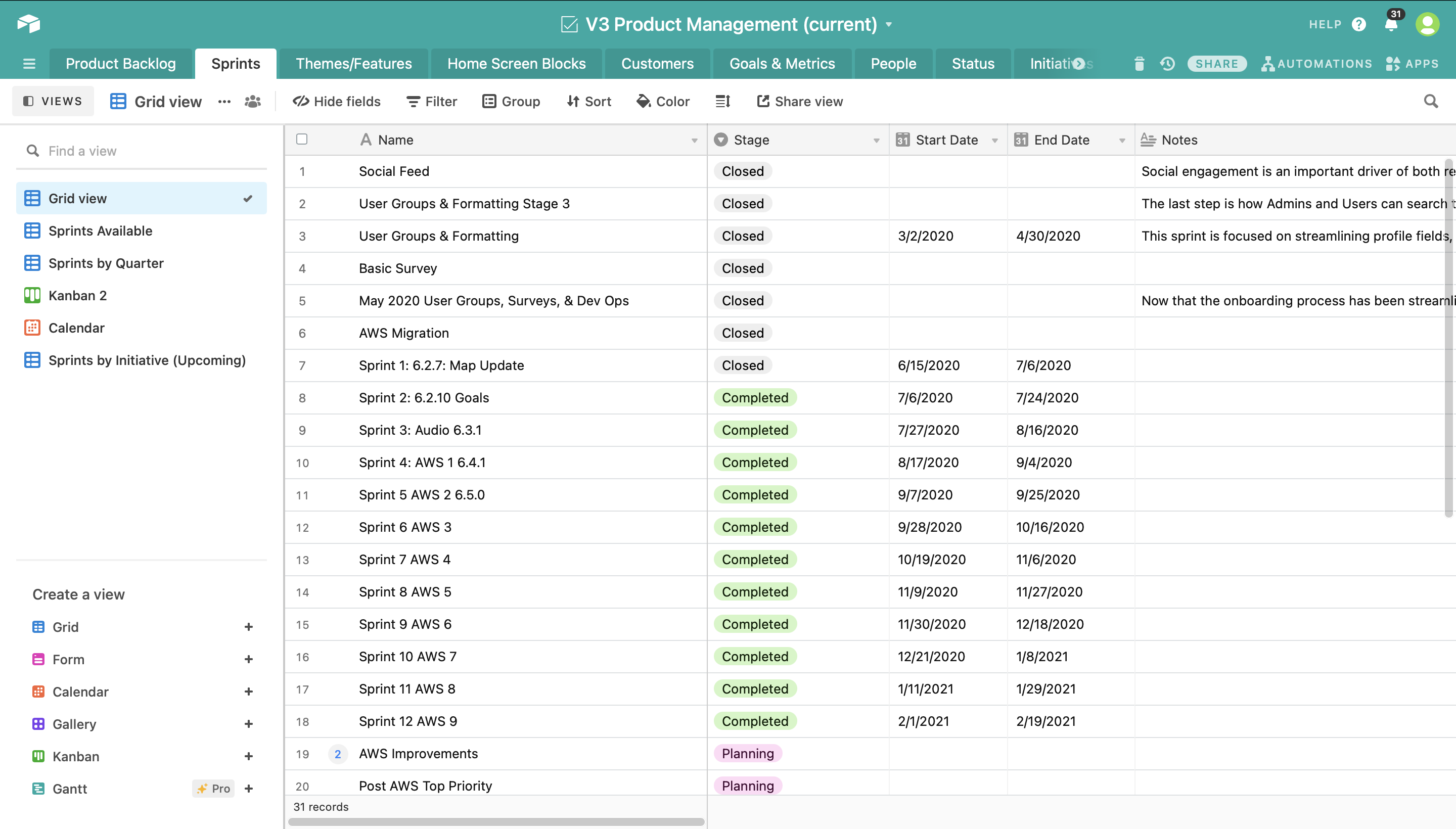
Sprint
Here you can view basically every major update implemented in each sprint. You can view the tab but we look at the product backlog tab and then the view dev: by sprint to see what is coming up in which sprint.

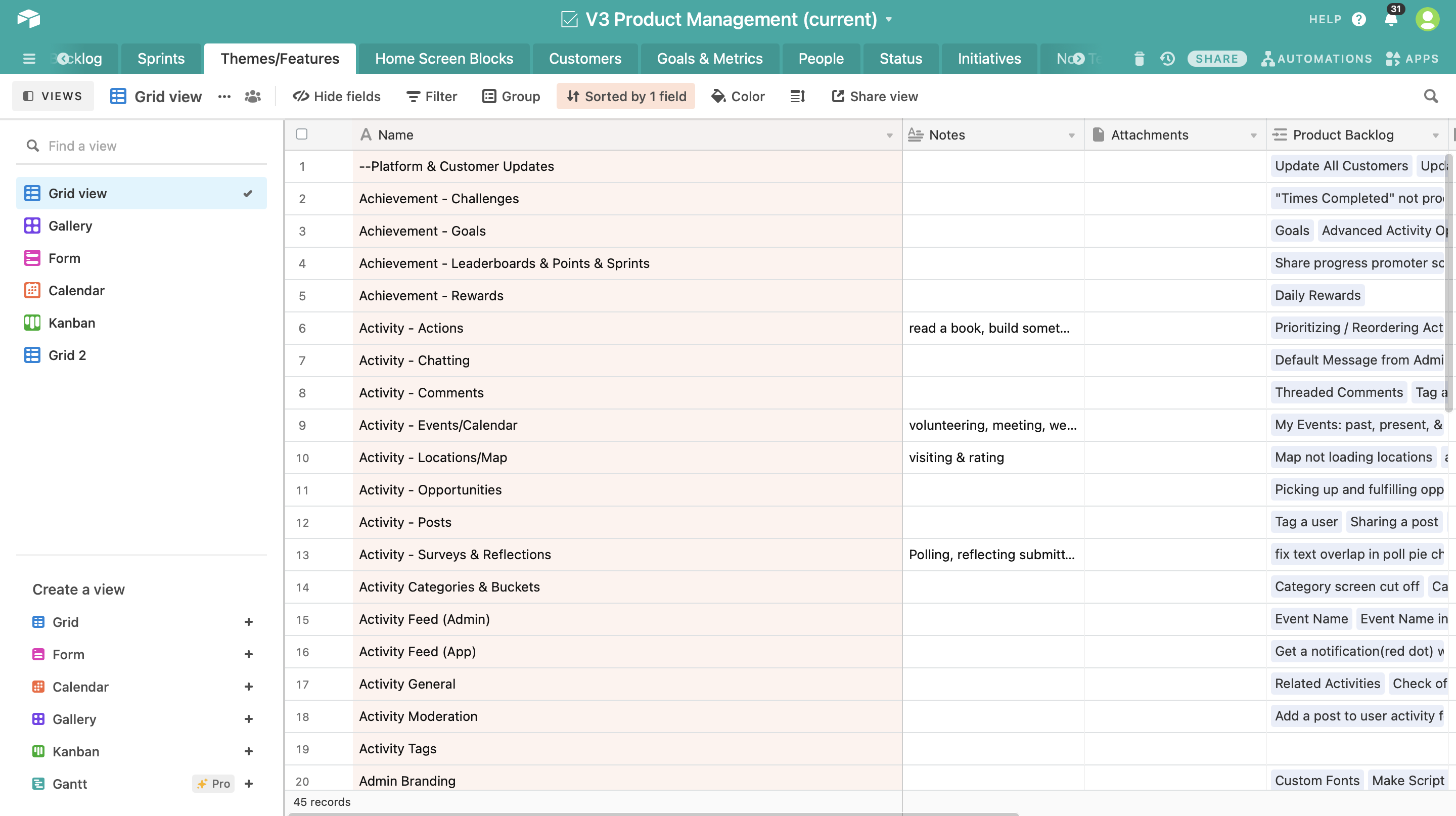
Themes/Features
A list of all current features available and implemented in the app.

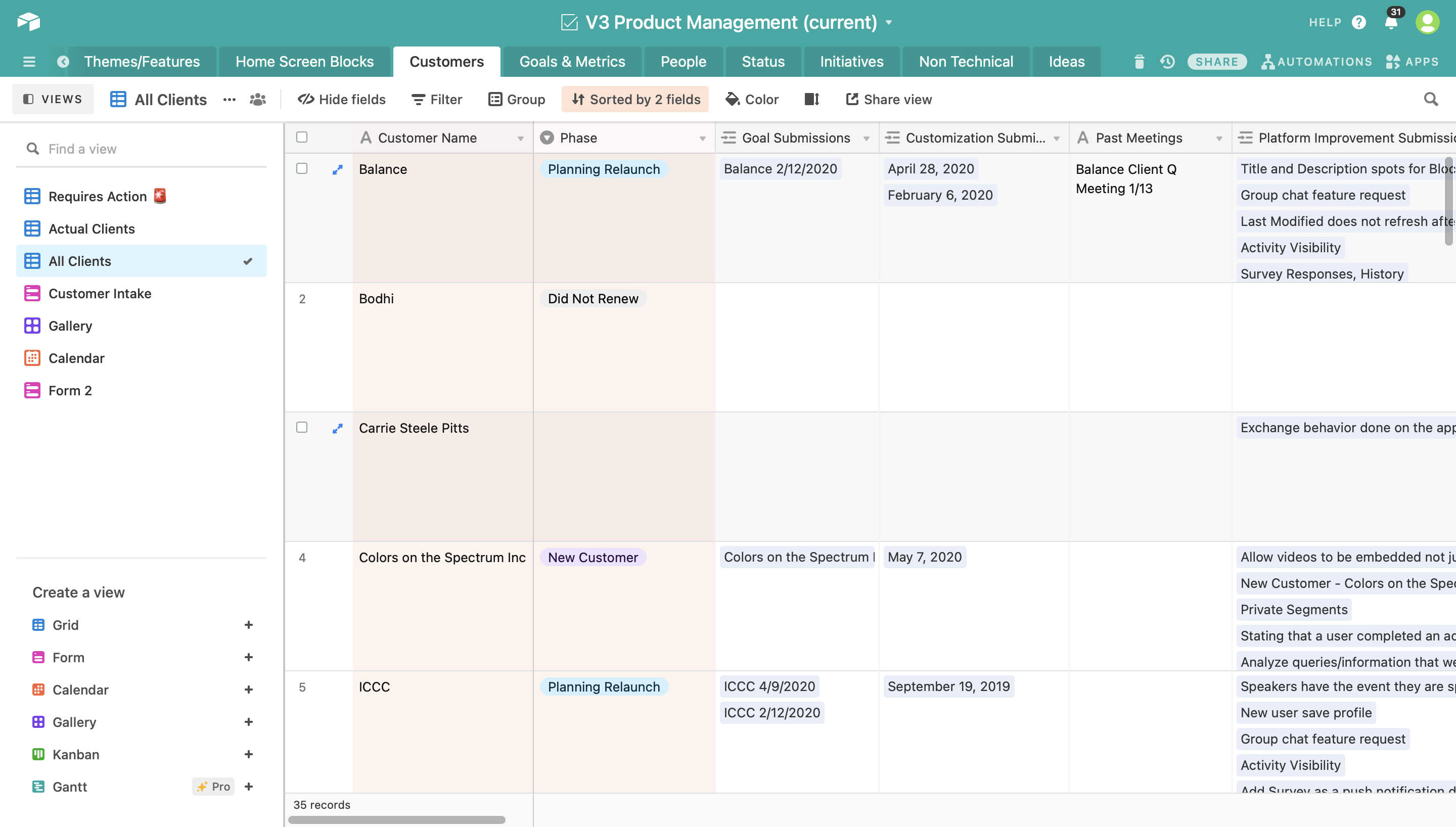
Customers
A list of our current customers and notes for each. Refer to this if you're looking to better understand a customer and their branding/goals.

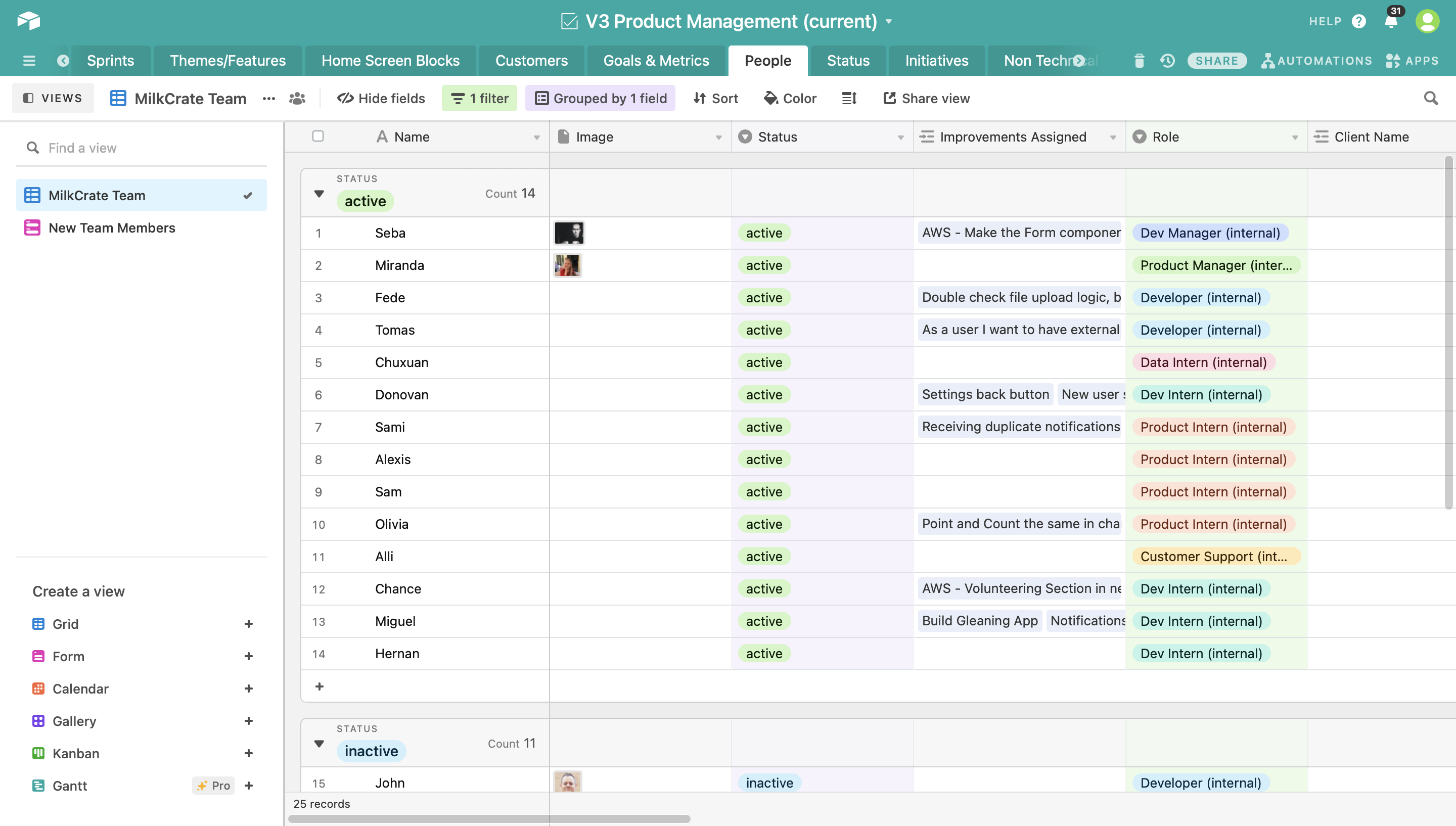
People
A current list of MilkCrate interns, developers, managers, and etc and any tasks that they have been assigned to/completed.

Related Articles
Tools we use: Bend
Table of Contents Overview Basics Changing Visuals on Home Screen Changing Images How to Deep Link to a Certain Category Sub Screens Overview Email: team@milkcrate.tech Password: !mpactTech It is a custom made application for MilkCrate to edit app ...Tools we use: Noun Project
Table of Contents Overview Creating a Kit Adding to Existing Kit Using the Icons Overview Email: info@milkcrate.tech Password: 365MCCsuccess! The Noun Project has numerous free PNG and SVG icons that anyone is allowed to use. Each client should have ...Tools we use: Canva
Note: Use this article as a resource, but just keep in mind we no longer use Canva for most of the purposes; most of the tools here are outdated and we have since moved to other tools such as Sketch. For customers using Canvas, they will either hire ...Tools we use: Sketch
Table of Contents Overview How to Download Sketch/Lunacy & Access Sketch Cloud Resources to learning how to use Sketch Overview Sketch is a UI/UX design toolkit to help you create high fidelity works. Unlike Invision, which is low fidelity, Sketch is ...Tools we use: Admin
Overview The Admin portion of any of the apps is usually the clients responsibility in terms of adding data like events,polls, actions or tracking user engagement. Something to keep in mind when dealing with admin is the difference between a client ...