Goals
Table of Contents
Overview
Goals are linked to a category. You can set multiple goals associated with one category, for example, if you had an event category you may make a goal per month so you can track monthly event participation.

How to Add Goals
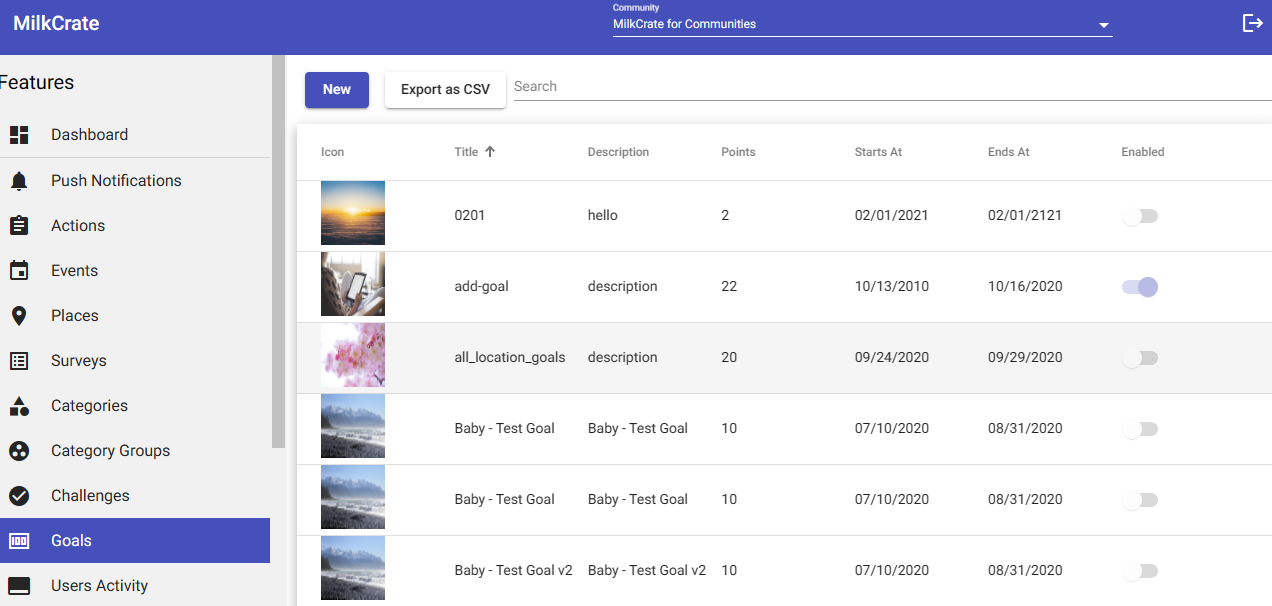
To create your goal, look for 'Goals' under the tab on the left-hand side of the screen. Navigate to the top center of the page and click the "New" button.
1. Make sure your goal is Enabled so users will be able to view goals in the app.
2. Create a Name for your Goal.
3. Add a description of what you want to be accomplished
4. Add an Icon for your Goal. If an image is not placed, it will default to your category image.
The ratio for your Icon should be 64X64. A great free site to get icons is https://thenounproject.com/. If you want color added reach out to the support team at MilkCrate to assist you.
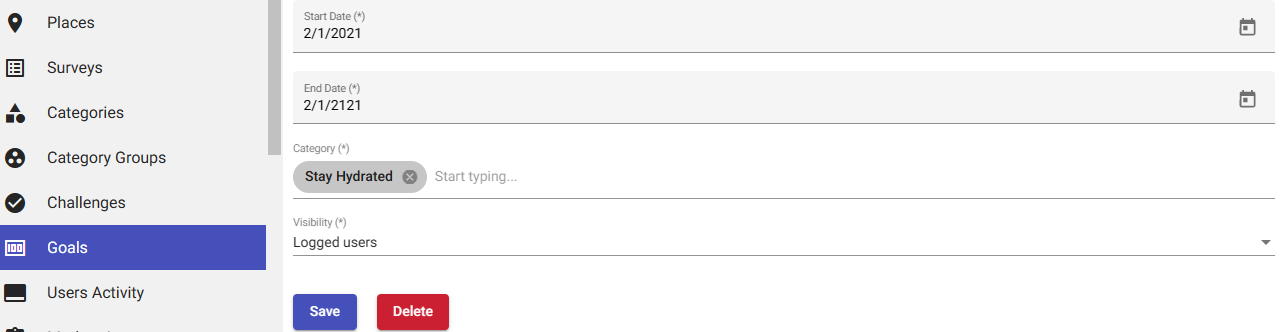
5. Determine if this goal has a Start date, End date, or if this goal Never ends.
6. Determine if you would like this goal to be visible to all users. If you would like certain groups or teams to access this goal, toggle the "Visibility" button and select which groups you wish to view the goal.
7. Input the number of Points users must earn in the category to complete the Goal.
8. Save your goal!


Related Articles
Understanding and Setting Goals
Goals provide a clear path for user participation, giving you the ability to transform user obligations, projects, learning objectives, and more into obtainable goals. Both users and Admins can view a user’s progress, and completion of goals, making ...Comments
Your users can add comments and see others' comments on Actions, Goals, Events, Challenges, and Posts on your app. Comments can also include up to one (1) image that can be uploaded from users' photo gallery or taken on their smartphone.Chat
Users within the app can message others to discuss events, actions, goals, etc. To prevent negative use of the Chat feature (fraud, cyberbully, etc.), this can be moderated from the Admin. If push notifications are enabled users will receive push ...Layout and Blocks
Table of Contents Overview Block Types Overview Our blocks make it easy to customize the home screen of your app. Every customer app comes with a default home screen which can be changed at any time by following the steps below. Here are some things ...Block Types
Block Types Headers: Create headers, dividers and styled text for your app Images: Insert images like an organizational logo or sponsor logo Link: Create a visual link to an internal location within the app or an external location outside the app. ...